
A clean design for my work
Summary
For many years, I have been using my website, SableIndustries, to represent the work that I do. However, in recent years, it has been in need of an update. This piece takes you through the process I followed in order to ensure that the website echoed the design thinking that I have learned in my work, as well as the work itself.
Introduction
Part one
When recreating this site, I felt it was important to ensure that, much like the work displayed in its pages, that it provided a good basis of user experience for those who came to view it. Therefore, while designing it, I devised three types of user, from my previous experience of working in recruitment for UX Designers, as well as my own experience in being a candidate UX Designer. These are the Recruiter (a person who works in the recruitment industry), the Director (a UX specialist who is responsible for my recruitment, and may well be responsible for managing the UX department), and the Reader (someone who is interested in UX, and wants to gain more insight and information on the subject).
Personas
Part two
The Recruiter
The Recruiter works as a specialist in the recruitment field. They often have only a basic understanding of UX terminology and principles, and instead focuses on matching people to the roles that the Recruiter has been given to fill. They want to see information quickly and easily, without having to click through a lot of pages, so that they can match the skills of the person they are looking at to the requirements of the role they are trying to find someone for. I derived these assumptions from the conversations I have previously had with recruiters, and observations around the way in which they have handled allocations towards posts, both ones I have asked them to provide candidates for, and ones I have applied to myself in the past.
The Director
The Director is an established UX professional, someone who is looking through my site to see if they want to recruit me for a role. They understand UX principles clearly, and want not just to match skills, but to also see clear examples of process, thinking and outcomes. They also have time restraints, having to review a number of candidates in a set amount of time, and so therefore want to be able to get an understanding of whether the candidate can show these attributes quickly and clearly.
The Reader
The Reader is another UX professional, someone who is looking to learn more about industry thinking. They have come to the site to read a piece, such as this one, that I have written around UX and Design. They have more time to read, but also want to be able to quickly ascertain whether what I have written will be of value to them.
Designing with different levels
Part three
I set out designing the site with these different requirements in mind, thinking about how I can provide these different levels of information in such a way that would provide the brevity or depth that each user type required. The way that I devised incorporated a series of layers of the site, with consideration to the journey that each type of user would take:
Top level – Homepage
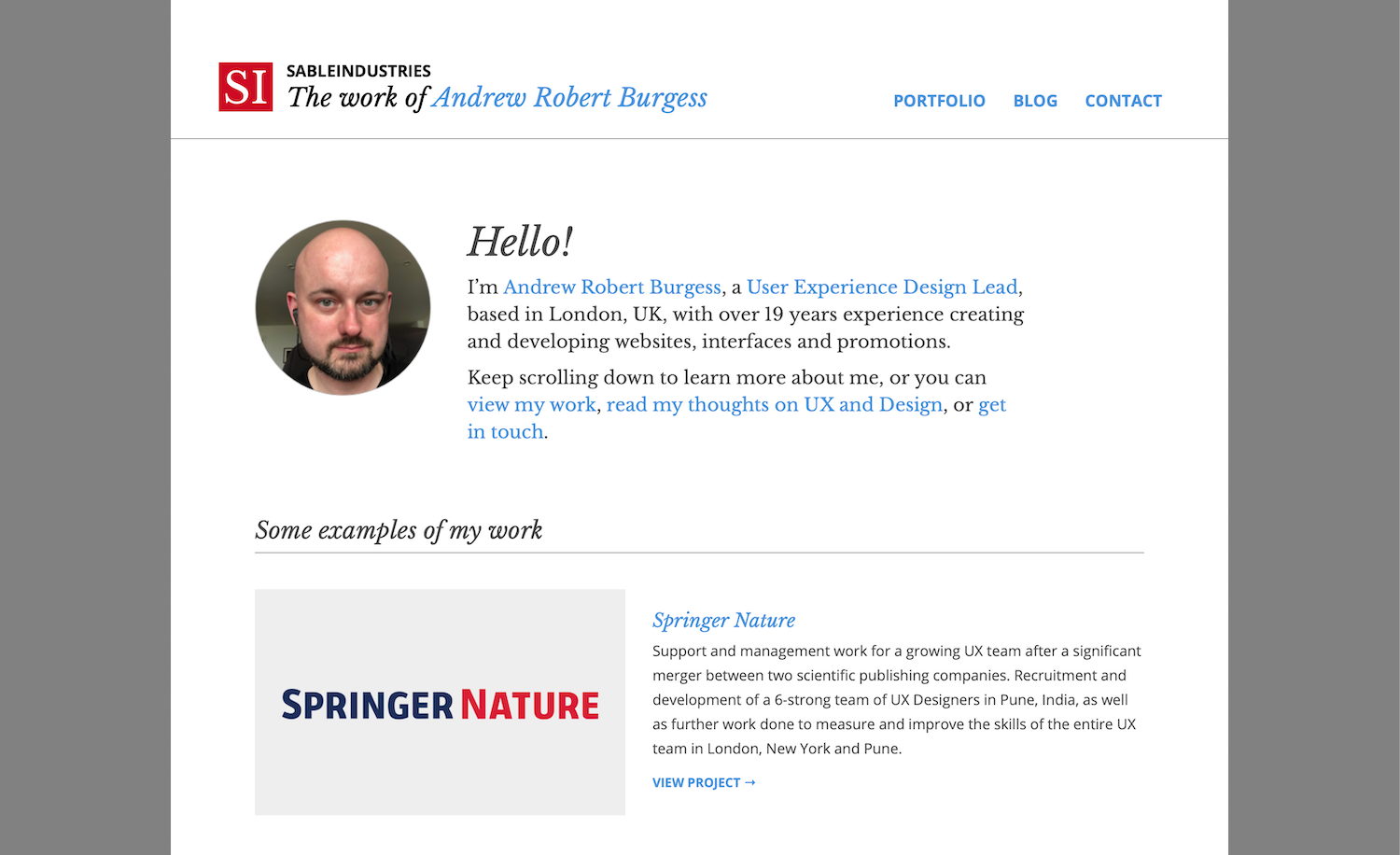
The homepage provides a quick synopsis, with the Recruiter persona primarily in mind, but also incorporating the requirements of the others as well. The page was designed to provide an overview, so that the a user can scroll down, get an overview of who I am and what I do, without having to click onto other pages, and ends with a contact form, encouraging interested parties to get in touch. The page is made of several sections:
The opening statement (next to the photo of me), provides a friendly introduction, stating who I am, and the purpose of the site, as well as giving context to the different primary functions that can be conducted on the site.
The user is then brought to a summary of some of my latest work. As displaying my work is a primary function of the site, this needs to be the first thing after my introduction. Each case study is introduced with a logo, shown in a size-responsive box, for brand recognition, as well as a short introductory paragraph, giving an overview of the project. Hyperlink targets are set so that clicking on the image or the title will take the user through to the case study page.
Next, the user is presented with a synopsis of some of my key skills, and a brief description of some of the previous companies I have worked in. This provides them with a quick idea of some of my abilities and experience, allowing the user to see if I am suitable for a role they are trying to fill, as well as links to my LinkedIn page for further information.
Finally, the contact form provides a way for them to contact me directly from the website, encouraging them to ask me more about what I do, and possibly even approach me for roles that they are trying to fill.
Second level – Portfolio
The portfolio section provides a more in-depth look to my work. Each portfolio piece is organised into a case study, so that it can be linked to separately, showing different skills and areas in which I have worked. These are initially linked to either by the homepage, where a short list is kept in order not to disrupt the flow of information and oversaturate the user with choice, or listed on the portfolio page, where the whole list can be seen in its entirety.
Each portfolio piece is formed into a one-page case study, again adopting the one-page approach that the homepage employs – providing the information in sequence, with easy navigation, allowing users to focus on the pieces they find most important, or, reading the whole thing in sequence if they prefer. In the case of the case studies (and also on blog posts, such as this one), I make use of the Table of Contents Pro plugin, which creates an automatic table of contents, using each of the headers on the page, which allows for a set of jump-links to be displayed at the start of each page, and also provides a “back to top” link in the bottom right corner, allowing the user to return to the table of contents easily. My ideal here would have been to develop a way for the table of contents to follow the user down the page as they scrolled, but I ran out of time to make that happen, and find the back-to-top link a suitable compromise.
Each case study is then written in detail, explaining, much like I am on here, how I worked on the specific project, including the original aims, how research was carried out, what questions were being answered, what discoveries I made, and how that affected the direction of the work. I feel it is important, in writing about user experience work, to indicate how the work is driven by discoveries made by researching and testing with users, thereby stressing just how user requirements truly informs the work being done. I can then bring the discoveries and outcomes into a solution, examining how the designs address the user requirements, as well as incorporate the discoveries made along the way. Finishing up, I can put together, in a conclusion, how I felt my contribution to the project went, what was achieved, and what could have been done better.
When writing case studies, it is important to try and ensure that the reader is kept interested – reading long paragraphs of “and then, and then, and then” can be dry and tedious, and so I break up those paragraphs as much as possible – using images (which always show more than writing can alone) and bullet-pointed lists (which help summarise information into manageable chunks). This ensures that the reader is kept interested, and presented with important information in such a way that the case study can be easily scanned, as well as read in its entirety.
At the bottom of each case study, the user is encouraged to get in contact, encouraging those of the Director or Reader personas to engage with me on the work that I have done. As an alternative, three more examples of work are presented, providing the user with an easy way to continue exploring my work. As with every page, the universal page footer also echoes the choices presented at the start of the homepage, allowing the user to explore other parts of the site.
Third level – Blog
The final level is the blog section, which is where you are reading this. This is a repository for my thoughts on design, user experience, and similar related subjects, and allows me to keep positing regular updates to the site, which help keep it relevant, and provide interesting ways to draw people towards my work, described by the Reader persona described above – users who are interested in, or work within the User Experience community, with whom I can share ideas. Describing these areas as levels implies that the third level is the lowest down, and hardest to reach, but this is actually the most active, as, having made the other two parts, this is the one I update the most, and therefore provides more of a draw to audiences.
As with the Portfolio section, this area is served by the Table of Contents plugin, providing an easy way to explore each of the pieces of writing. In these sections, I tend to resort to longer pieces of prose to describe concepts and thinking, but also try to include imagery where I can to break these sections of prose up, and continue to engage the reader. Each of the writing sections also have a comments area at the bottom, to encourage engagement by the reader.
Responsive and reliable design
The site is designed to work across all page widths, in order to ensure that users have the best reading experience, not matter what kind of device they are using, and employ a very simple colour palette and font choice, in order that the work on the site is not eclipsed by the page design.
Reliability is key with displaying my work – having people hit a dead page when linking to my work does not reflect well. To ensure that the site stays up as much as possible, I moved the hosting to Flywheel, who provide reliable hosted WordPress solutions, and even include a free SSL certificate, which helps provide the reliability of the site to users and search engines.
During production, I also measured the site using tools such as Hubspot Grader, to ensure that what I was building performed well in speed and setup.
Conclusions
Part four
I am pleased with the initial outcome of my site – the idea is not only to provide a way to show my work to potential employers and other UX professionals, but also as a foundation for further work later, and a platform from which I can continue to grow my career in UX. There is still work to be done – initial analytics indicate that the site has a high bounce rate, but that’s not such a problem, as I feel that many of those bounces will be from the home page, which I designed for that very purpose – a quick synopsis, to evaluate my suitability for roles. Plus, each visit was taking more than five minutes, indicating that they were at least reading the home page. Perhaps, in future, I will put effort into making that page more “sticky”, possibly by surfacing the writing work on that page.
I am also aware that, by grouping the three levels, in order to serve the different user types individually, I have, in a way, created silos for each different type of user. Something else to consider in the future is how to provide ways to encourage each type of user to explore the site further than just the silos that I have created for them. This question is something I can answer by conducting some basic user research and testing – taking examples of each user type, and asking them whether or not they find that the site addresses their requirements, and whether they would wish to be steered into another level or not. As ever, assumptions always should be interrogated by user engagement, rather than acted upon blindly.



